Pourquoi choisir un CMS headless pour mon site e-commerce?
Qu'est ce que le CMS Headless ?
Aujourd’hui, nous avons décidé de vous parler du CMS Headless, je vous entends déjà souffler d’ici. Vous allez voir, ça va être très simple !
Pourquoi choisir un CMS Headless pour votre site E-commerce ? Dans le paysage web, nous observons beaucoup d’informations concernant le CMS Headless. Nous avons décidé de réaliser cet article de blog pour répertorier les points forts de cette stratégie et vous donner des exemples de succès.
Dans un premier temps, nous laissons Damien et Jolyan, nos experts du code, vous expliquer les concepts de base du développement.
Pourquoi choisir un CMS headless pour un site e-commerce ?
Maintenant que nous avons revu les bases du code, allons plus loin sur le headless.
La plupart des sites web fonctionnement de manière monolithique, cela veut dire que le backend et le frontend sont étroitement couplés et qu’ils sont aussi interdépendants. Toutes les fonctionnalités d’une application sont regroupées dans un seul et même code de base, souvent constitué d’un seul projet ou d’une seule application. Toutes les parties du site, telles que l’interface utilisateur, la logique métier et l’accès aux données, sont étroitement couplées et fonctionnent ensemble au sein de ce monolithe.
Contrairement à ce modèle, Le terme Headless fait référence à une architecture logicielle dans laquelle le backend (partie serveur) et le frontend ( partie client) d’une application sont séparés. Le backend fournit les fonctionnalités de base et expose une API (interface de programmation d’application) qui permet aux développeurs de créer des interfaces utilisateur (UI) personnalisées, indépendantes de la logique métier. Ensuite, le développeur peut utiliser n’importe quel langage de programmation.
Dans une approche Headless, les deux parties peuvent évoluer de leur côté. Il est possible de faire des évolutions sur le backend sans avoir d’impact sur le front et inversement


Les enjeux de l'e-commerce pour le CMS Headless
Depuis quelques années, le commerce se digitalise petit à petit et laisse place au secteur de l’e-commerce, qui, notamment depuis la COVID-19, ne cesse d’augmenter.
Voici les données clés du secteur en 2022. (source : https://www.francenum.gouv.fr)


Quels sont les avantages d'un CMS headless pour le secteur de l'e-commerce?
Pourquoi choisir un CMS Headless pour mon site e-commerce ? Quels sont les avantages d’une gestion Headless pour un site e-commerce ? Nous avons listé les principales qualités qui feront vraiment la différence dans la gestion de votre site e-commerce.
Certains secteurs ont bien compris les atouts d’avoir une architecture Headless.
Voici l’expérience de plusieurs entreprises du secteur du luxe :
https://journalduluxe.fr/fr/business/cms-headless-nouveau-standard-luxe-storyblok
La flexibilité : Avec le headless, vous pouvez concevoir votre frontend de manière indépendante du backend. Le headless permet une personnalisation approfondie de l’expérience utilisateur.
L’expérience utilisateur : Le headless permet de créer des expériences utilisateur hautement interactives et réactives. Cela se traduit par une expérience utilisateur améliorée et engageante.
Intégrations aisées : Grâce au headless, il est plus facile d’intégrer des systèmes tiers tels que des systèmes de paiement, des outils de marketing, des CRM ou des systèmes de gestion de l’inventaire.
Augmentation de la performance de votre site : En utilisant des technologies front-end modernes et des architectures adaptées, le headless améliore considérablement les performances du site web ou de l’application. Les temps de chargement sont réduits, offrant ainsi une expérience utilisateur plus rapide et plus agréable.
- Facilité de gestion du contenu : Le headless facilite la collaboration entre les équipes de développement frontend et backend. Chaque équipe peut travailler de manière indépendante
une amélioration de la sécurité : l’API de diffusion de contenu étant en lecture seule, le niveau de sécurité est très haut. Contrairement à un CMS traditionnel, le contenu n’est pas accessible à partir de la base de données, ce qui diminue le risque d’attaques.
Le headless chez CoperBee
Chez CoperBee aussi, nous utilisons une architecture Headless pour nos clients. Nous utilisons un trio magique pour encore plus de performance.
Saleor offre une gamme de fonctionnalités pour la gestion des produits, des commandes, des paiements, des expéditions, des remises. Il fournit également des outils de personnalisation et de personnalisation avancée, permettant aux entreprises de créer des expériences utilisateur uniques et adaptées à leurs besoins.
Strapi, le chef d’orchestre de votre contenu. Ce CMS open-source, basé sur Node.js, vous facilite la vie en vous permettant de créer, gérer et diffuser le contenu de votre site sans avoir à jongler entre mille outils. Strapi offre une interface conviviale pour créer, modifier et organiser le contenu, ainsi que des fonctionnalités telles que l’authentification, les autorisations et la gestion des médias
Gatsby, le champion de la performance. Ce générateur de sites statiques basé sur React optimise les performances et la sécurité de votre site en générant des pages HTML statiques pour une expérience utilisateur fluide et sécurisée.
Maintenant que nous avons donné tous nos tips, on peut s’arrêter là !, mais on va quand même vous présenter un exemple de réalisation de CoperBee pour un de nos clients.
Un exemple de réalisation d'un site e-commerce en CMS Headless par CoperBee
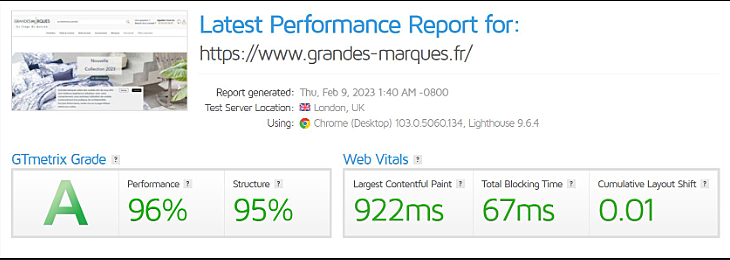
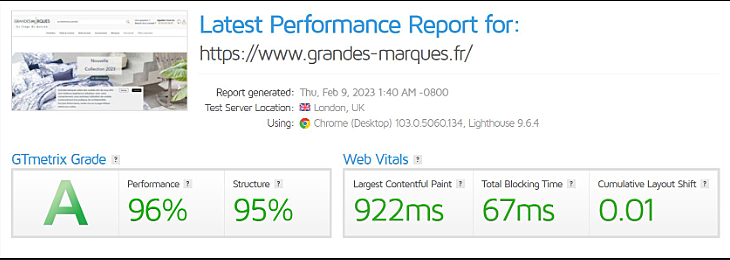
Faites attention parce que cela va vite et oui, c’est normal vu les performances du site : https://www.grandes-marques.fr/
Comment est-il possible d’atteindre un niveau de performance si haut de nos jours ?
- Une taille des images adaptée pour la performance du site et surtout accessible sur tous les supports.
- Un temps de chargement des pages ultra rapide
- Une structure de site fluide et optimisée
Tout cela est possible grâce à un choix audacieux. Vous vous souvenez du trio magique ? … je vous le donne en mille : Saleor Commerce Strapi Gatsby
Ce qui est bien avec les trois éléments, c’est qu’ils sont tout aussi performant en solo.
Selon les moyens de votre entreprise et les besoins de celle-ci, vous pouvez choisir uniquement un élément ou bien partir dans une stratégie omnicanale mais pour vous expliquer cela, nous ferons un autre article.